15 самых необычных и прекрасных цветков. Пиксельные растения
15 самых необычных и прекрасных цветков
1. Роза «Сладкий месяц»
 2. Цветок баобаба
2. Цветок баобаба
 3. Цереус, что цветет ночью
3. Цереус, что цветет ночью
 4. Хибискус Гомера
4. Хибискус Гомера
 5. Орхидея
5. Орхидея
 6. Цветок страсти
6. Цветок страсти
 7. Цветок неизвестного дерева
7. Цветок неизвестного дерева
 8. Конфеточные тюльпаны
8. Конфеточные тюльпаны
 9. Тюльпан «Дважды сгорающая птичка»
9. Тюльпан «Дважды сгорающая птичка»
 10. Аспарагалес, Орхидея
10. Аспарагалес, Орхидея
 11. Паукообразная хризантема
11. Паукообразная хризантема
 12. Бледо-розовый цветок
12. Бледо-розовый цветок
 13. Тюльпан
13. Тюльпан
 14. Цветок гребника
14. Цветок гребника
 15. Цветок кактуса
15. Цветок кактуса

pixel.in.ua
Курс пиксель-арта 3 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструментыЧасть 2: Линии и кривые Часть 3: ПерспективыЧасть 4: Тень и светЧасть 5: Палитры цветовЧасть 6: Сглаживание Часть 7: Текстуры и размытие Часть 8: Мир тайлов
Часть 3: Перспективы
Проблема перспективы в 2D играх, это вопрос который возникает часто, и это возможно то, почему так много любительских игр имеют множество противоречивостей в этой области. В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.» Прежде всего, я бы хотел поблагодарить Лунна, без которого этот раздел бы не был таким как сейчас; это на самом деле исправленная версия беседы, которая у нас была на эту тему.1. Перспективы — и почему множественное число?
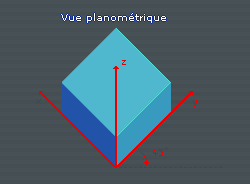
Потому что есть несколько различных типов! Если вы читали книги по рисованию или брали уроки, вы возможно знаете, что есть одно, двух и трёхточечная перспективы. Это не то, о чём мы здесь говорим, так что можете забыть про это.В 2D видеоиграх, простейшая используемая перспектива называется «аксонометрическая». Что это за зверь? В аксонометрическом представлении пространства, объект представлен тремя координатами (X, Y и Z), каждая из которых постоянно растёт в определённом направлении. В частности это значит, что две параллельные линии в реальности, будут параллельны и в аксонометрической перспективе, и размер объекта не меняется, независимо их расстоянию от наблюдателя. Наконец есть бесконечное число аксонометрических перспектив, поскольку художник абсолютно свободен в размещении трёх направленных осей по своему выбору. Мы рассмотрим три наиболее часто используемых аксонометрических проекции (смотрите картинку).

Это называется изометрической перспективой: ось Y должна быть наклонена на 30 градусов для соответствия определения изометрического вида, но поскольку это невозможно с простым пиксель-артом, она представлена через линию 1:2 (смотрите предыдущий раздел) и угол только 26.5651 градуса (я избавлю вас от вычислений ведущих к этому выводу). Этот вид в частности годится для тактических RPG, потому что он может представить убедительную глубину и высоту. Но не подходит для карт в традиционных программах создания RPG (например RPG Maker) из-за формы тайлов.

Это называется планиметрической перспективой. На этот раз ось Y наклонена на 45 градусов от горизонтали, и является прямой 1:1. Очень мало игр используют это (самая известная из них, это Boktai), но она всё же может быть интересной и богатой в объёме. Эта перспектива могла бы быть более распространённой, и это остаётся на ваше усмотрение, использовать ли её.
 И наконец последняя (и менее привлекательная), это знаменитая перспектива 3/4: ось Y наклонена влево, соединяясь с осью Z. Это вид, который используют большинство RPG, и мы обсудим его подробнее.
И наконец последняя (и менее привлекательная), это знаменитая перспектива 3/4: ось Y наклонена влево, соединяясь с осью Z. Это вид, который используют большинство RPG, и мы обсудим его подробнее.
2. Всё о виде 3/4

Теоретически я мог бы остановиться здесь, но я предположу, что вы не столь сообразительны, и покажу вам несколько примеров с комментариями.
Позвольте начать с простого примера: бочка (это элемент любого набора город / заброшенная шахта / дом / и т.д.). Что в ней интересного? КРУГЛАЯ КРЫШКА. Не эллипс, как чаще видно. Это так по двум причинам:
— Это круг в реальной игре (круглая крышка) — Она параллельна земле, и таким образом видна сверху.
Здесь нет наклона. Вы должны принять это во всех горизонтальных плоскостях, которые видны сверху, если вы хотите делать 3/4 последовательно.

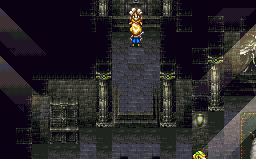
Мы продолжим с более полным примером, щедро предоставленным Оди. Прежде всего, заметьте, что верх башни круглый. Также посмотрите на дверь, стены и окна. Они, они… Я дам вам секунду… они? (Нет, они не ужасны). Они 1 к 1. Снова магия наших трёх осей в действии: вертикальные плоскости представлены так, как они видны с лицевой стороны, то же самое с горизонтальными.

Но тогда что происходит, когда мы хотим представить вертикальную плоскость и горизонтальные плоскости? Ничего особенного. Их взаимодействие не представляет особой проблемы. Поглядите на каменные стены Оди, или ступеньки (или кабинет, или стены) и превосходный скриншот Bahamut Lagoon слева, чтобы убедиться. Вкратце: горизонтальные плоскости видны сверху, вертикальные плоскости видны спереди.
3. Extension possible vanishing points underground

Хорошо, я надеюсь вы ещё всё понимаете, потому что здесь будет немного сложнее. Я говорил вам в начале части, не принимать во внимание точку перспективы. Сейчас мы этим немного займёмся. Одного маленького напоминания (смотрите слева) возможно хватит, чтобы вы поняли идею относительно одноточечной перспективы. Как вы можете видеть, где-то есть точка (не на картинке) куда указывают все горизонтальные линии (поскольку снимок сделан на равнине, с земли) — это называется точка схода (vanishing point). Вам не нужно знать больше, для понимания этой статьи, но если тема интересует вас, я советую почитать курс по рисованию перспективы.
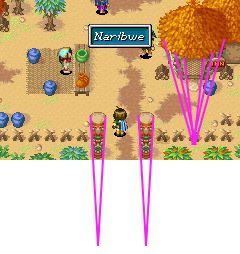
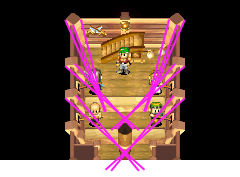
Позвольте вернуться к нашему курсу — как мы используем эти точки схода? Для улучшения наших перспектив! В отличие от картины изображающей Версальский дворец (узнали?), точки схода будут притягивать вертикальные линии. В идеале, нам бы хотелось исправить точки, и нарисовать их сверху нашей карты, но это несовместимо с системой, используемой в RPG основанных на тайлах. Решение — присвоить индивидуальную точку схода каждому объекту нашего набора тайлов. Это немного менее элегантно, но результат хорош! Вот два скриншота Golden Sun и Golden Sun 2, это единственные игры использующие эту технику, которые я знаю. Шин любезно выделил некоторые точки схода этих изображений.


Заметьте, что все точки схода размещены под объектами (поскольку камера направлена сверху вниз) и всё почти одной и той же глубины (чтобы всё выглядело единообразно). Последний краткий комментарий: чем ниже ваши точки схода, тем ближе вы к стандартной перспективе 3/4, так что размещая ваши точки схода в «бесконечность», вы получаете результат близко к чистому 3/4 (магия, да?).
Теперь вы знаете немного о перспективе, и нет вам прощения за ошибки, тем более их не так сложно исправить, и вы можете рисовать линии (и точки схода, если вы пробуете метод Golden Sun), которые вам помогут.
habr.com
Pixel art: Вкусные полезности | Tiodor
заполнил мое воображение в последний месяц, - появлялось всё больше и больше идей для пиксель-арт игры.
В этом есть свои плюсы: Я больше задумываюсь над геймплеем и не отвлекаюсь на графику, что очень важно. Арт для художника, очень важная составляющая и в некоторых играх я ставил её на первый план, (
) что было иногда ошибочно - я совсем забывал про сам процесс игры. Так от части произошло и с
, где я под "конец" разработки больше волновался дизайном, чем основной составляющей - геймплеем.
Но этот пост все же не про идеи для игр, а в первую очередь про сам пиксель-арт. Особо важного ничего тут не будет, так что просто читайте.
Хотел бы я поделиться с вами своими основными палитрами, которые служат мне верой и правдой. Они не всегда являются конечными, но являются основной для создания других.
Заранее предупрежу, что я не изучал (что есть не хорошо) как правильно рисовать пиксель-арт и какие цвета нужно подбирать. Так же я не изучал теории цветов, что еще хуже. Все мои работы основаны на личном вкусе и интуиции и самостоятельного анализа чужих работ, как пиксель-арта так и обычных.Разбираться с палитрой мне лень, так как я использую её по разному, так что мне важны лишь цвета.Собственно вот она:
 |
| Цветовая палитра |
 |
| Фу-фу-фу |
А где вкусняшки?
Вот же они! Сейчас я покажу несколько артов которые используют такую же палитру либо вытекающие цвета. |
| 11 цветов выходит.9 - из палитры+ белый + тёмно-синий для глаз |
upd: я специально не буду удалять это изображение, а просто добавлю тут еще одно с указанием на ошибки в рисовании этого инопланетянина. (Я не оправдываюсь, но я действительно не старался когда рисовал его :D)
 |
| спасибо WaidePlay'ю |
Продолжим. Тут я решил нарисовать персонажей из Diablo 2.
 Фон нарисован небрежно - делал его только чтобы было. Мне вот только не нравиться как вышел некромант. С ограниченной палитрой и таким маленьким размером было сложно его нарисовать.
Фон нарисован небрежно - делал его только чтобы было. Мне вот только не нравиться как вышел некромант. С ограниченной палитрой и таким маленьким размером было сложно его нарисовать.  А вот уже warcraft зашел в гости. Эльф так же рисовался с ограниченной палитрой и в разных размерах. Лично мне понравился предпоследний и последний эльф (уж слишком я люблю маленькие спрайты). А вообще у меня просто плохо вышел большой вариант. Так же цвета не очень удачные выбраны.
А вот уже warcraft зашел в гости. Эльф так же рисовался с ограниченной палитрой и в разных размерах. Лично мне понравился предпоследний и последний эльф (уж слишком я люблю маленькие спрайты). А вообще у меня просто плохо вышел большой вариант. Так же цвета не очень удачные выбраны.Так что дерзайте пиксель-арт, рисуйте, тренируйтесь, анализируйте работы других авторов, выслушивайте критику и развивайте воображение! Ведь не обязательно следовать канонам пиксель-арта. Придумайте свой стиль, но пускай он будет приятен не только вам ;). Вваливайтесь в сообщества пиксель-арта и не стесняйтесь публиковать свои работы, другие укажут вам на ваши ошибки. А потом вы станете знаменитым и богатым :D Вот еще небольшая вкусная анимация. В принципе я доволен результатом. Вышла она хорошо. Подробности - о том, откуда эта анимация будут позже ;)
Вот еще небольшая вкусная анимация. В принципе я доволен результатом. Вышла она хорошо. Подробности - о том, откуда эта анимация будут позже ;)
tiodor-xgm.blogspot.com
Pixel art для начинающих. Введение.

Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).

Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.

Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.

Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.

Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.

Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
![]()
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.

Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).

Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):

Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):

Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:

Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.

Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:

Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:

На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.

1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.

1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:

Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:

Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).

Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако г
gamin.me
Маленькие пиксельные фишки (ассорти из 12 цветов)
Характеристики
| Бренд | Upixel |
| Код товара | WY-P004 |
| Комплект | 120 фишек (12 цветов по 10 штук) |
| Тип | Пиксельные фишки |
| Размер пикселей | Маленький |
| Материал | Силикон |
| Упаковка | Пакет |
Отзывы
'), prdu = "/malenkiye-pikselnye-fishki-assorti-12-cvetov/"; $('.reviews-tab') .append(loading) .load(prdu + 'reviews/ .reviews', { random: "1" }, function(){ $(this).prepend('u-pixel.ru
Pixel Tree Фотографии, картинки, изображения и сток-фотография без роялти
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
 #46164700 - Infinity Design Illustration
#46164700 - Infinity Design Illustration Вектор
Похожие изображения
Добавить в Лайкбокс
 #35740341 - Tree of smiling happy family faces. Vector illustration
#35740341 - Tree of smiling happy family faces. Vector illustration Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс

#86573880 - Colored tree with leaves in a star shape and circular canopy..
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
Вектор
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Курс пиксель-арта 5 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструментыЧасть 2: Линии и кривыеЧасть 3: ПерспективыЧасть 4: Тень и свет Часть 5: Палитры цветовЧасть 6: Сглаживание Часть 7: Текстуры и размытие Часть 8: Мир тайлов
Часть 5: Цветовые палитры
1. Когда и почему выбирать палитру?
Хороший вопрос, почему в конце концов я начал об этом? Просто потому что палитра — это 50% качества вашей работы. На всём протяжении игры важно иметь последовательные палитры, потому что они существенно способствуют общей атмосфере. В общем, что составляет разницу между хорошей и неудачной графикой, это в значительной степени палитра. «Хорошо, это важно иметь хороший выбор, я сделаю это в конце». А-та-та, конечно нет! Палитра работает от начала до конца, когда вы рисуете пиксель-арт. Для меня это первое и последнее что я делаю: я начинаю с создания стартовой палитры в углу моего изображения, затем я подстраиваю её по мере продвижения, затем, как закончу, я трачу время на улучшение её. Улучшения в основном обусловлены «чутьём», то что вы изучите здесь, может быть поставлено под сомнение: это просто стартовая точка.2. Магия HSL
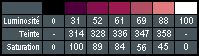
a. Обзор На компьютере, все цвета представлены шестнадцатеричным кодом ( который использует символы 0 1 2 3 4 5 6 7 8 9 A B C D E F) из 6 символов. Например код #000000 — это чёрный, белый — это #FFFFFF, и #FF0000 — чистый красный. Ничего сложного. Этот код может быть разделён на три сегмента из двух цифр (# — это просто признак): первые две цифры относятся к красной компоненте цвета, следующие два — зелёной, и последние два — синей. Через комбинирование этих трёх значений, вы получаете любой цвет. Например, #FF0000 — это чисто красный, потому что красная часть максимизирована (FF), а зелёная и синяя часть равна нулю. Шестнадцатеричные коды могут быть сконвертированы в десятичные для удобства дискуссии (не всем нравится читать шестнадцатеричные коды, как вам и мне) — каждая пара между 00 и FF, это число от 0 до 255. Теперь я выбрал цвет, который я использую в моём пиксель-арте, например пурпурный #6A146A (Красный 106 — Зелёный 20 — Синий 106). Ладно, этот цвет неплох, но он не очень мне подходит… Я хочу что-то более живое, более интенсивное. Я говорю себе, что чтобы сделать это более интенсивным, мне просто нужно увеличить три компоненты… вы говорите, что это только сделает цвет более белым и бледным. Плохо, я затемню немного, уменьшу каждую компоненту на 10… снова промашка! Я затемнил мой цвет, но я не хочу серый… ах ах. Сложно выбрать точные цвета таким образом. Но появляется Зорро, чтобы спасти! ( В данном случае, Зорро — это палитра HSL). Вы конечно знаете, что для нашего мозга неестественно делить цвет на три компоненты (RGB — Red Green Blue, то есть Красный Зелёный Синий). Палитра HSL просто другой способ указать цвет: здесь используются не компоненты RGB, а три компоненты видимые и узнаваемые невооружённым глазом, Hue — оттенок, Saturation — насыщенность, Brightness — яркость. Оттенок между 0 и 360 — это просто цвет: красный (0), жёлтый (60), зелёный (120), голубой (180), синий (240), розовый(300) и Красный (360). Если вы наблюдательны, вы заметили, что два цвета по краям одинаковы. Конечно все промежуточные цвета, между теми которые я упомянул — существуют. Насыщенность между 0 и 100, это интенсивность цвета. Чем более цвет насыщен, тем более он интенсивен. Насыщенность 0 соответствует серому. И яркость от 0 до 100, проще всего для понимания: это определяет стремится цвет к чёрному или белому. Во всех программах по пиксель-арту, представленных в 1 части, вы можете выбрать цвет при помощи HSL, и у вас нет причин не использовать это. Немного практики, и вы сможете легко получить цвет который вы представили, тогда как с RGB это заняло бы много времени.b. Рампы и оттенки Теперь, когда вы знаете инструменты для выбора цвета, перейдём к основному вопросу: выбору палитры. Палитра состоит из множества «рамп»: рампа, это группа цветов, чьи оттенки смежны. Например палитра может содержать красную рампу, зелёную рампу и коричневую рампу. Давайте посмотрим пример. Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила: -при затемнении увеличивается насыщенность -при осветлении уменьшается насыщенность -при затемнении оттенок становится более синим -при осветлении оттенок становится более жёлтым
Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила: -при затемнении увеличивается насыщенность -при осветлении уменьшается насыщенность -при затемнении оттенок становится более синим -при осветлении оттенок становится более жёлтым Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида.
Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида. Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.c. Метод Ксенодрогена Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении.
Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.c. Метод Ксенодрогена Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении. Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15-20 единиц.
Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15-20 единиц.3. Хороший вкус
a. Чёрный и белый Проблема с использованием чёрного и белого, заслуживает целого параграфа. Обычно, использование этих двух цветов в чистом виде не рекомендуется. Тем не менее есть два исключения (одно для каждого цвета) и гном в начале этого руководства, имеет отношение к этим исключениям. Мы можем использовать чистый белый, на очень светлых поверхностях (эффекты и магические заклинания) или очень зеркальных (металл, драгоценные камни). Как например гном и его металлическая броня. Случай чисто чёрного, более тонок: он не может быть использован для теней, потому что в действительности нет ничего полностью чёрного; обычно есть едва различимый цвет (иногда пурпурный). Он не должен быть использован для украшений или контуров. Единственный подходящий случай, это обводка, чтобы сделать персонажей более заметными в игре, выделить их из окружения. Тем не менее мы строго предостерегаем против использования чёрного «внутри», так как чёрный разделяет детали внутри спрайта, и делает его похожим на грубый набросок.b. Ловушки У начинающих есть две тенденции: -использование перенасыщенных цветов -использование цветов основанных на предположениях, вместо наблюдений. Помните, что трава не всегда зелёная, вода и небо не всегда синие, а цвета персонажа могут варьироваться зависимо от тона кожи и освещения. Время дня и окружающий свет — меняют цвет; взгляните вокруг себя, и научитесь. (Если вы смотрите на ваши цвета в RGB, цвет вашей травы (например) не должен быть 00 для красной и синей компонент. Море и небо не должны быть чисто синими, и даже камни, которые нам кажутся серыми, должны иметь некоторые вариации в цвете, следуя этим правилам. Использование HSL может помочь вам избежать попадания в эту ловушку) Я решил завершить эту часть также как начал, и напомнить вам, что эти правила не высечены в камне, а просто советы. Эта часть даёт вам много правил по выбору хороших цветовых палитр, но самые важные вещи — это хороший вкус и практика. Также если вы думаете что можете улучшить вашу палитру за рамками правил, не стесняйтесь делать это. В конечном счёте главное результат.habr.com










