Текстуры с альфа-каналом. Текстуры растений с альфа каналом
Текстуры с альфа-каналом
From HalfLife 2 Knowledge Base
Как создавать прозрачные текстуры в Photoshop 8
Итак, у нас есть изображение, и мы хотим сделать из него прозрачный материал, погнали:
Допустим, оно будет вот таким(хотя можно использовать и любое другое):

Для достижения необходимой цели нам нужно осуществить процесс, состоящий из 4 шагов(о как загнул:)):
1. Создать само изображение
2. При помощи Photoshop`а создать альфа-канал и сохранить его вместе с изображением в TGA-файл
3. Конвертировать TGA-файл в формат VTF
4. Отредактировать VMT-файл данного материала
Что ж, приступим...
Изображение
Я надеюсь у вас есть хотя бы одно: ). В моем случае это текстура стекла в формате bmp с глубиной цвета 24 бит.
Размер должен быть кратным 16: 32x32 64x64 128x64 и т.д. Максимум - 2048x2048.
Назовите его myglass.bmp.
Создание альфа-канала
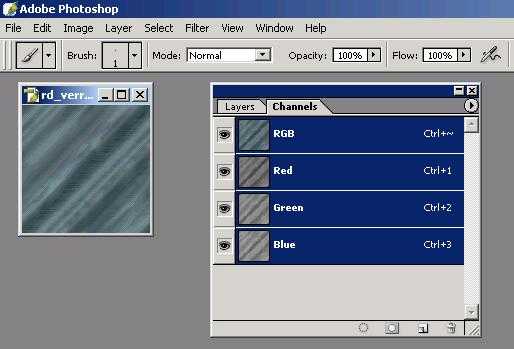
Откройте изображение в Фотошопе. В меню выберите Window?Channels и выберите закладку Channel - появивится окно с RGB-каналами(не забудьте выбрать RGB-режим правки изображения - меню Image?Mode?RGB).

Теперь нам нужно создать альфа-канал. Посмотрите на наше изображение по очереди во всех 3-х каналах: Red(красный), Green(зеленый), and Blue(синий) - и выберите тот канал, который выглядит наиболее белым/светлым

В моем случае - это синий канал(blue)
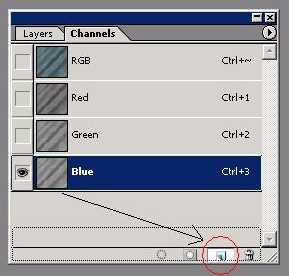
Перетащите его мышкой на значок создания нового канала как это показано на рисунке и у нас появиться новый канал по имени blue copy(или alpha 1 - смотря какой Фотошоп).
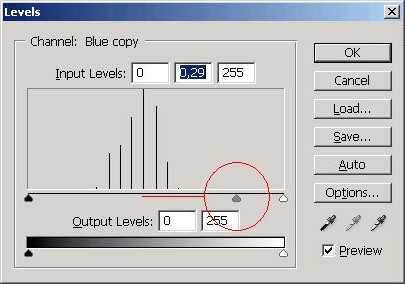
Теперь нажмите ctrl+L для обработки прозрачности. При помощи серой пипки отрегулируйте прозрачность по вкусу: чем темнее будет получившийся канал, тем прозрачнее бутет материал в игре.
В нашем случае лучше не делать слишком большую прозрачность, а поставить на полпути от центра к краю(см. рисунок).

Нажмите OK и сохраните наше изображение как myglass.tga в папке hl2/hl2/materialsrc(можно, конечно и в другой папке, но очень рекомендую сохранять именно сюда). Важно: при сохранении выберите глубину цвета 32bits.
Поздравляю!!! ваше изображение с альфа-каналом у спешно сохранено!!!
Конвертация TGA-файла в VTF формат
Это самый легкий этап в нашем нелегком деле;): нужно всего лишь запустить vtex.exe (лежит в папке bin) со специальными параметрами.
<>Общий образец запуска таков:Exe path - options path of the TGA
А в нашем случае такой:D:\hl2\bin\vtex.exe -mkdir -shader VertexLitGeneric D:\hl2\hl2\materialsrc\myglass.tga
Есть 3 или(более: )) способа запустить все это чудо: - написать приведенный выше текст при помощи Винды: Пуск?Выполнить; - написать приведенный выше текст в командной строк Винды: Пуск?Все программы? Стандартные?Командная строка; - создать bat-файл, написать в нем нужный текст и запустить его(файл) - самый удобный способ ИМХО
Теперь вам осталось переместить полученные myglass.vtf и myglass.vmt в папку materials/glass.
Редактируем VMT-файл
В VMT-файле прописывается все свойства материала, его можно редактировать с помощью любого текстового редактора(ИМХО лучше все для этого подходит "Блокнот"). Вот что там будет написано:
"VertexLitGeneric"{"$baseTexture" "myglass/myglass"}
А вот что должно получиться(т.е. вы сами должны это написать; )):
"VertexLitGeneric"{"$translucent" 1"$baseTexture" "Glass\myglass""$nocull" 1}
О, да!Вы сделали это!!!
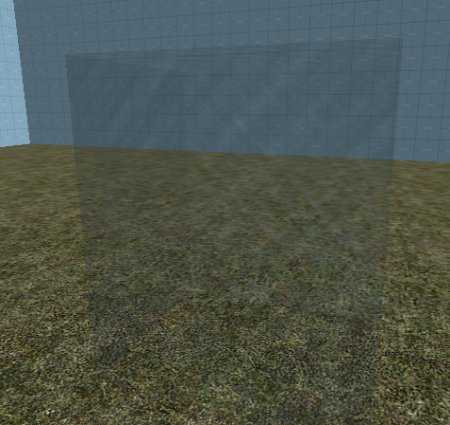
Покройте что-нибудь в Хаммере нашим материалом и, о чудо, это что-нибудь с вашим материалом - прозрачное!!!:):

Автор: Smith.
Перевод AndrewDragon`аПриятного вам маппинга:)
www.akksimo.net
Визуализация растений: трава | Blend4Web
В этой статье описывается, как реализовать травяной покров с помощью системы частиц.
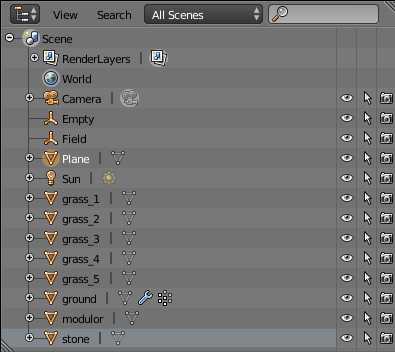
Сцена состоит из следующих ключевых объектов: поверхность земли, выступающая в роли генератора частиц (ground), набор из пяти разновидностей снопов травы (grass_1-5), и большой камень-валун (stone), служащий источником тени. Служебные объекты: объект пустышка для фиксации фокуса камеры (Empty) и источник ветра (Field)

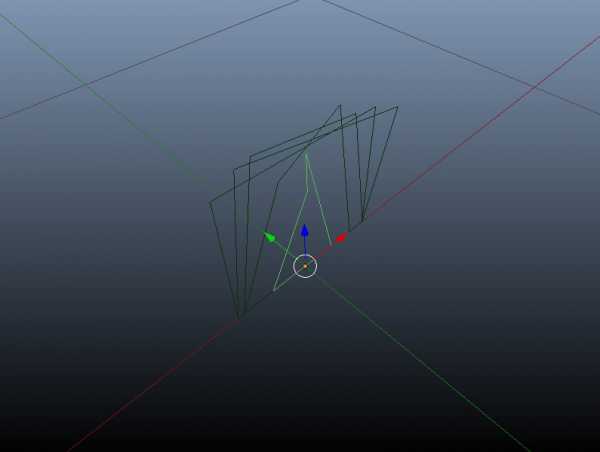
Подготовку сцены начнем с изготовления билбордов травы. Билборды будут не плоские, а слегка искривленные для имитации объема.

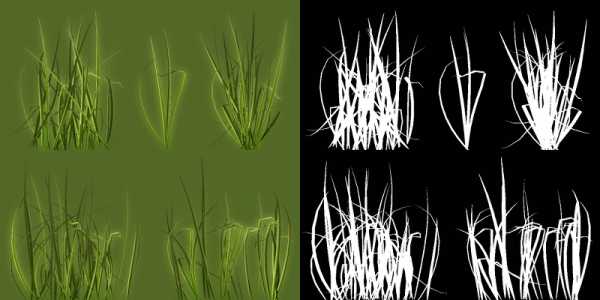
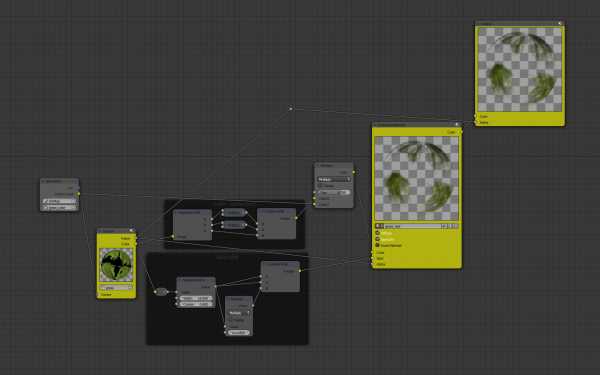
Назначим плоскостям материал, содержащий текстуру травинок с маской прозрачности. Текстура травы продемонстирована ниже (цветовая составляющая и альфа-канал). Обратите внимание, что в цветовой составляющей вокруг травинок предусмотрен определенным образом нанесенный неконтрастный фон. Это позволяет избежать mipmap артефактов. Артефакты проявляются на удалении от камеры (когда WebGL использует текстуру с низким разрешением), если фон за пределами маски оставлен контрастным (черным или белым).

Схема нодового материала травы:

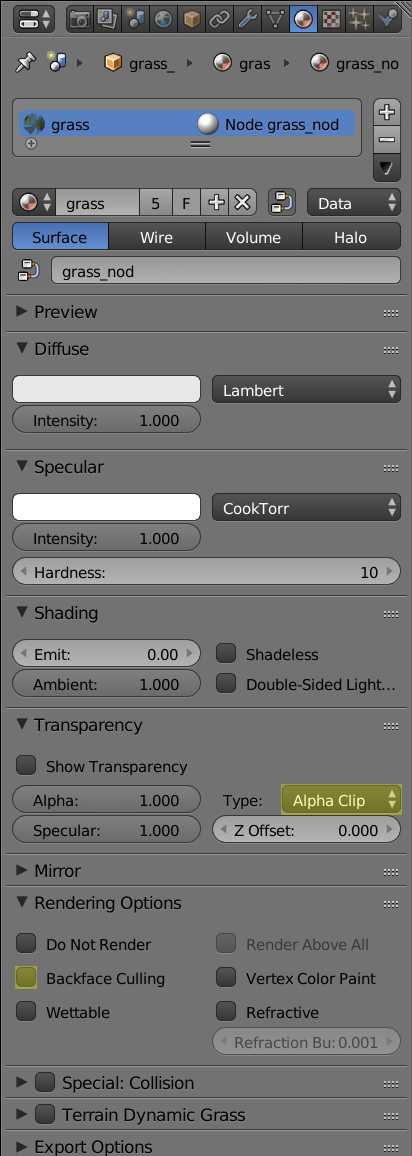
Настройки прозрачности:

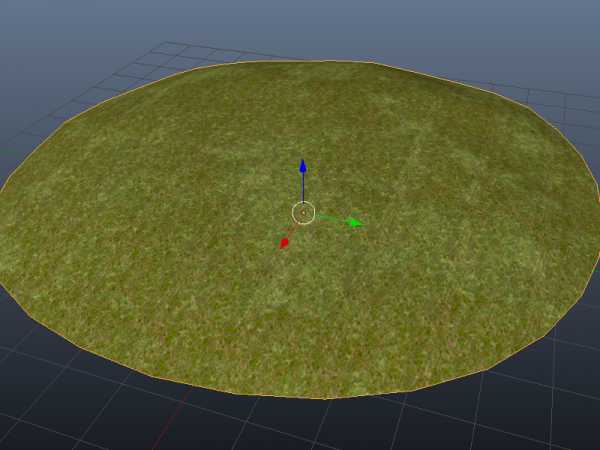
Следующим шагом будет тиражирование травы по поляне. В уроке используется объект в форме диска с умеренной детализацией. Для того, чтобы сгладить переход между вертикально ориентированными билбордами и горизонтальной землей, нужно подобрать текстуру с подходящей цветовой гаммой.

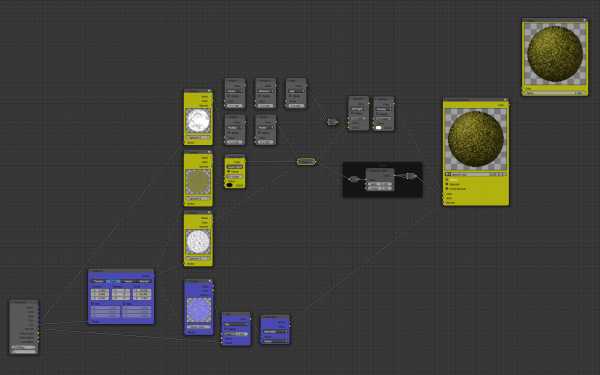
Схема материала подложки под траву приведена ниже:

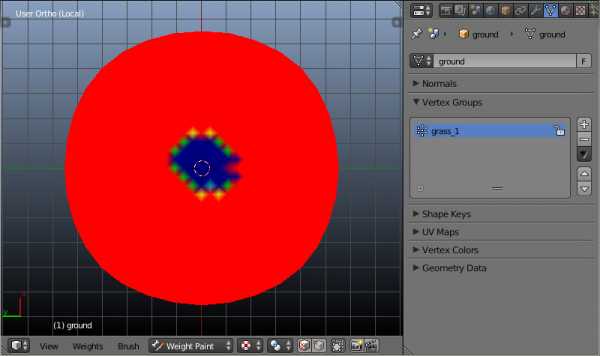
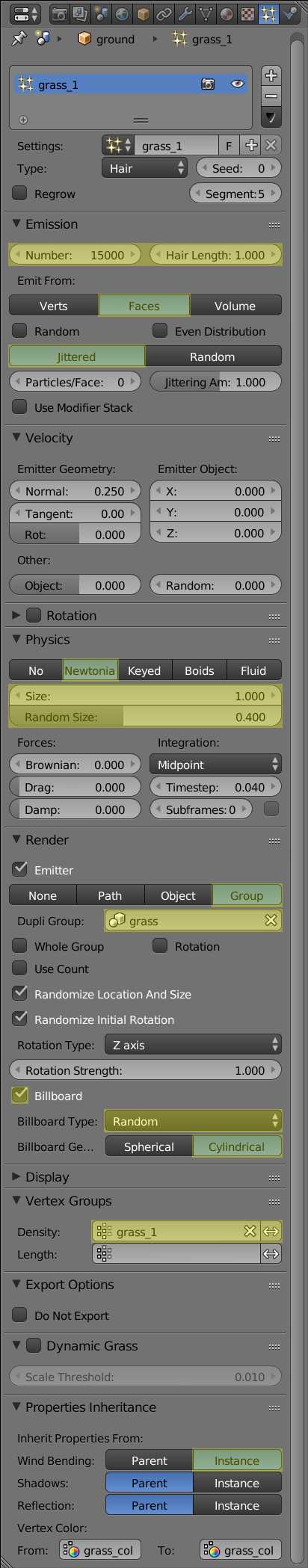
Теперь займемся посадкой травы. Для тиражирования травы используется группа объектов, которые случайным образом распределяются на выбранном участке меша. Район распределения частиц ограничивается группой вершин grass_1.

На панели Render нужно выбрать поведение Billboard со случайным типом вращения - Random. Кнопки Wind bending позволяют выбрать, какой объект будет являтся источником настроек для эффекта колыхания на ветру. Имеются кнопки Parent (родитель) и Instance (экземпляр). В данном случае нас интересует опция Instance, так как именно с травы будут скопированы настройки эффекта.

Вертексный цвет дает возможность окрасить тиражированную траву в цвета вершин меша. В данном примере вершины меша земли окрашены в усредненные цвета диффузной составляюшей материала ground. Таким образом достигается разнообразие по цвету травяного покрова, а так же большая схожесть цветовой гаммы травы и подложки.
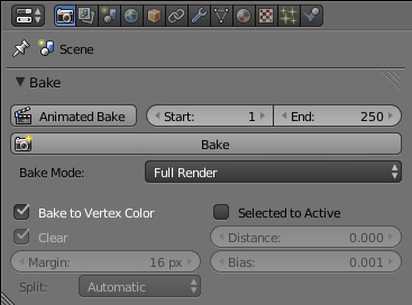
Параметры запекания в цвета вершин меша:

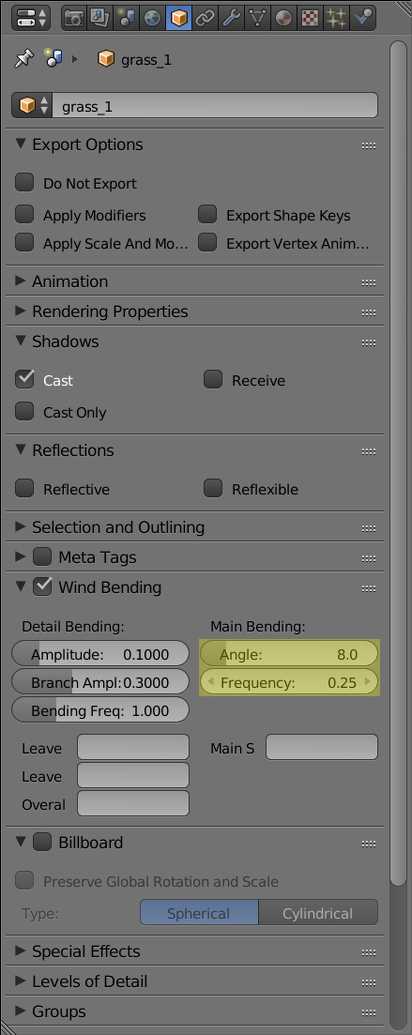
Настройки эффекта колыхания на ветру настраиваем на объектах из группы grass. В настройках доступен угол отклонения от центра объекта (Angle) и частота колебания (Frequency). Для работы данного эффекта обязательно требуется источник ветра.

Ссылка на интерактивную сцену
Исходный blend-файл вы можете найти в Blend4Web SDK в директории: blend4web/blender/tutorials/basic/grass/.
Изменения
[2014-05-15] Изначальная публикация.
[2014-07-07] Удалена вторая вертексная группа для распределения травы, т.к. она не оказывала существенного влияния на конечный результат.
[2015-09-10] Текст и иллюстрации изменены в связи с обновлением интерфейса.
[2017-01-12] Исправлены некорректные/битые ссылки.
www.blend4web.com
| Привет, народ!
Сегодня, я расскажу, как можно быстро создать в Брайсе нужный объект с заказной (созданной) текстурой. Работать будем, всё с той же симметричной горой. Основой для нашего объекта (горы) послужит альфа-канал нашей же текстуры!!!
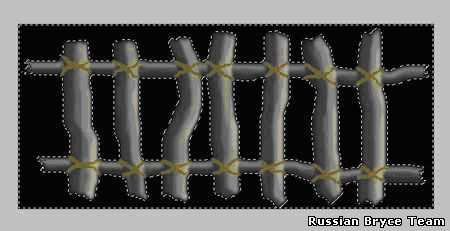
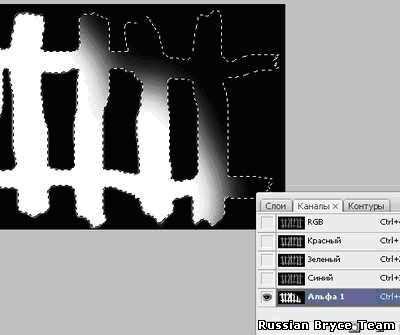
Итак! Для начала, нам нужно определиться с текстурой, которую мы будем использовать за основу и форму для нашего объекта, а так же надо определиться с вопросом, что же мы хотим создать? Конечно же, для использования данного метода, нужны либо очень качественные фотографии в большом разрешении, либо толково созданная текстура в том же Фотошопе (Шоп). Я не стал искать никаких фотографий! Оставлю это на ваше усмотрение. Просто в Шопе, по быстрому создал вот такой вот объект, типа забора: Основным условием создания нужного объекта по альфа-каналу есть то, что текстура должна находиться обязательно на однотонном фоне. Именно это и позволит альфа-каналу в дальнейшем отсеч всё ненужное, а именно сам фон. Так вот, особенностью подготовки нужной текстуры есть то, что в этом процессе хочешь – не хочешь, а придётся поработать с Шпом. Тогда, давайте поговорим именно об этом! Для примера, вы можете взять мою картинку (или любую другую), загрузить её в Шоп. Затем, выделить цветовой диапазон, а именно черный цвет: Получаем вот такую картинку:
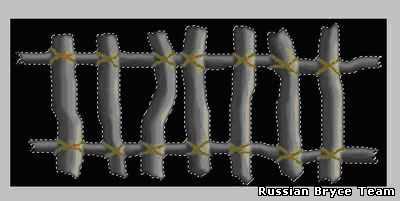
Затем инвертируем выделение, вот так: выделение должно лечь вокруг нашего забора, вот таким образом:
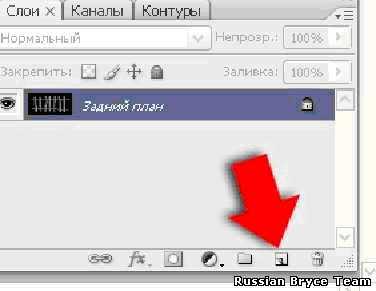
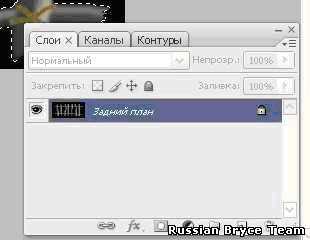
 Открываем закладку «каналы» и видим там 4 канала, а именно основной и три вспомогательных. Так вот, нам нужно, не снимая выделения, создать новый, альфа-канал. Для этого, мы жмём вот на эту кнопочку: Открываем закладку «каналы» и видим там 4 канала, а именно основной и три вспомогательных. Так вот, нам нужно, не снимая выделения, создать новый, альфа-канал. Для этого, мы жмём вот на эту кнопочку:
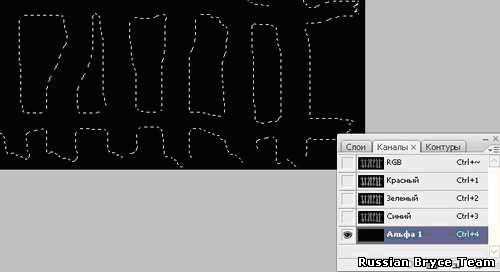
Нажав эту кнопку, мы тем самым создаём новый альфа-канал, вот таким образом:
Сразу же обращаю ваше внимание на то, что выделение мы не снимали на протяжение всех выполненных операций! И вот теперь, пришло время поработать на нашем альфа-канале с нашем же выделение, а именно просто закрасить его мягкой кистью, большого диаметра. Вот таким образом:
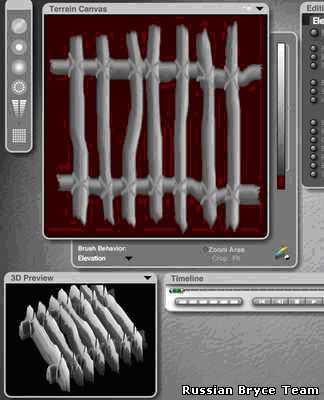
Когда наше выделение полностью закрашено белым цветом, мы переходим на RGB-канал, тем самым вернувшись к нашему рисунку, снимаем выделение и… Вот тут-то и начинается самое интересное!:) Необходимо сохранить наше изображение в том формате, который поддерживает работу с альфа-каналами. Самым удобным форматом, на мой взгляд, является TIFF. Поэтому мы и сохраняем наш документ именно в этом формате, ничего не меняя в окне свойств, которое появится во время сохранения. Замечу вот ещё что! TIFF-формат удобен ещё и тем, что его очень хорошо понимает наш любимый Брайс, а стало быть он для нас родной!:) Ну, что ж! Текстура наша готова, теперь можно перейти к процедурам в сам Брайс! Дальше, всё очень просто. Открываем новую сцену в Брайсе, выбираем, как обычно симметричный террайн, заходим в редактор горы, жмём кнопочку «Now» и применяем к новому пустому полю «Picture» рисунок, вот так:
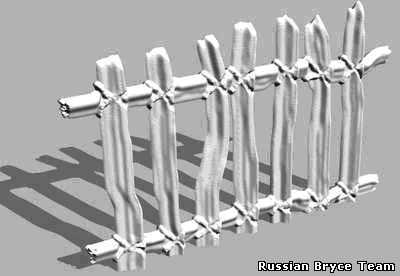
Затем немного корректируем получившийся объект, а именно разворачиваем, уменьшаем толщину и получаем вот такое вот творение:
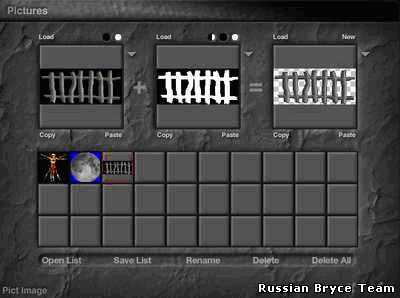
Пока, вида никакого, да? Но! Мы ж ещё имеем и сам рисунок с альфа-каналом, который сейчас и наложим на наш объект. Замечу, что применение рисунка к такого типа объектам имеет свою заманчивую сторону. О чём речь, спросите вы!?:) А дело, вот в чём! Как я уже говорил, чем выше и качественней применяемый рисунок, тем более реалистично будет выглядеть наш создаваемый объект. Ну что ж, давайте будем накладывать текстуру! О! Один важный момент. Для удобства, примените к вашему объекту однотонную текстуру, как у меня на рисунке. и в открывшемся окошке, в первом блоке загружаем наш подготовленный рисунок, вот так:
Всё! Больше в этом окне, мы ничего не трогаем, т.к. на нашем рисунке был альфа-канал, который удачно отработал удаление чёрного фона, в чём мы можем убедиться, посмотрев на 3-ий блок!:)
Теперь жмём птичку и попадаем опять в лабораторию текстур, где производим настройку нашей новой текстуры. Вариантов может быть много, т.к. объект, который вы будете создавать может иметь природные особенности и характеристики. Если будете создавать металл, то ему можно добавить присущие именно металлам свойства, ну и т.д. Я применил к нашему объекту, для примера, вот такие параметры нашей текстуры: Замечу, что применение текстур играет в реалистичности одну из важных ролей, поэтому старайтесь применять только высококачественные текстуры или фотографии. В Инете такого добра, вполне достаточно! Но, я отвлёкся! Давайте посмотрим, что же у нас получилось? Вот такой вот шедевр народного зодчества!:)))
И, на последок! Всё, что я рассказал в этом уроке, конечно же должно иметь намного более призентабельный вид, если будете использовать объект на переднем плане. Для объектов второго или заднего планов, рекомендую уменьшать разрешения горы до 128, что бы не грузить сильно рабочую сцену. И, ещё! Никогда не забывайте при создания своих текстур, что в данной методике всегда более светлые тона – это возвышенности горы, а более тёмные – низины. Удачного рендера!:))) |
bryce.3dn.ru